1.主题美化
不多说了 好看就完事了
2.添加ssl支持
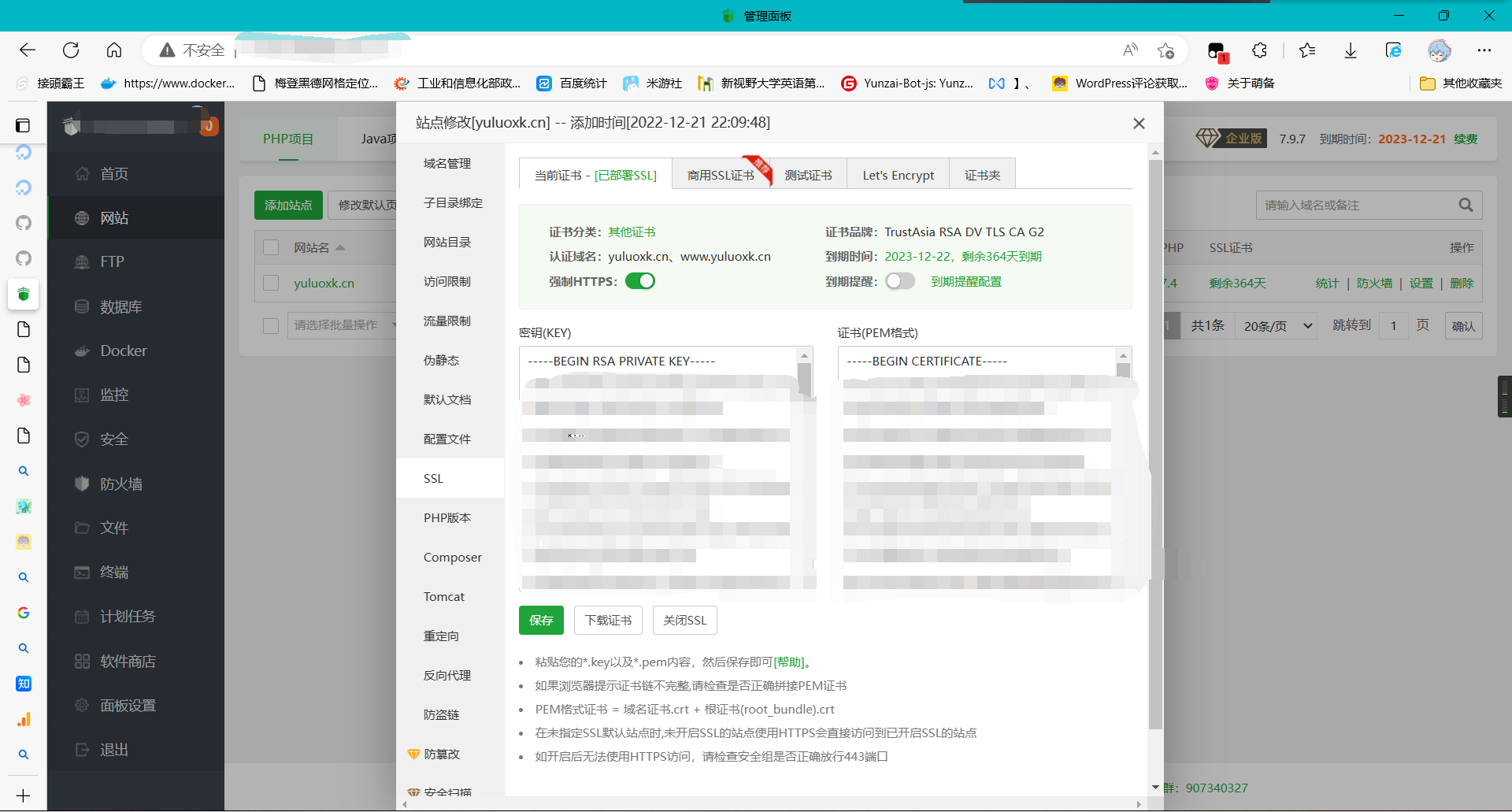
我选择了腾讯云的免费ssl证书:

申请很快不到一分钟就下证书,下证书之后下载压缩包,打开密钥和证书,复制粘贴到面板里,保存就完事了

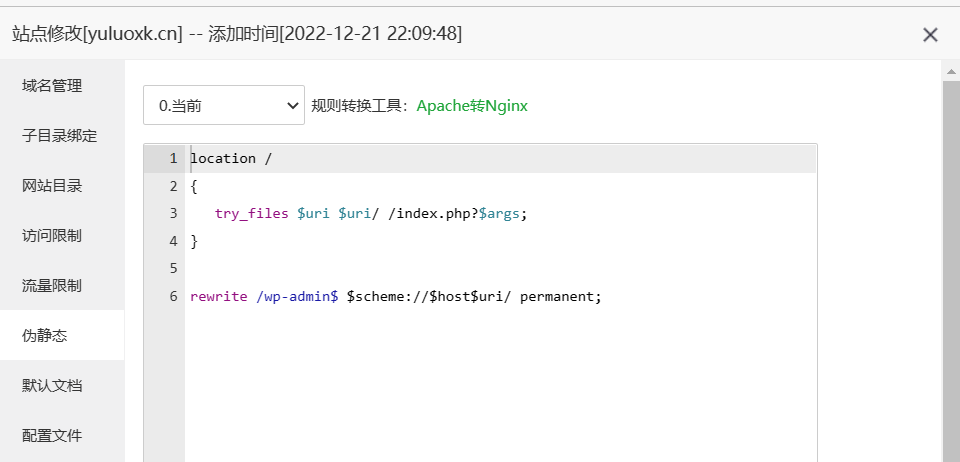
顺便设一个伪静态:

3.添加百度统计以及Google分析
3.1百度统计
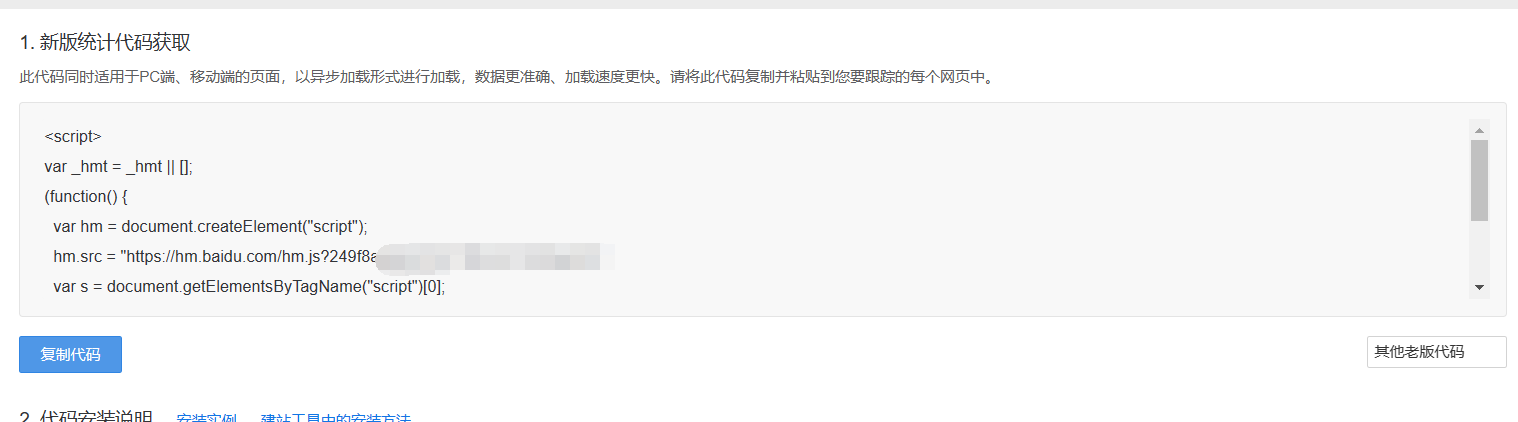
进入百度统计,添加网站:

获取代码,复制一下

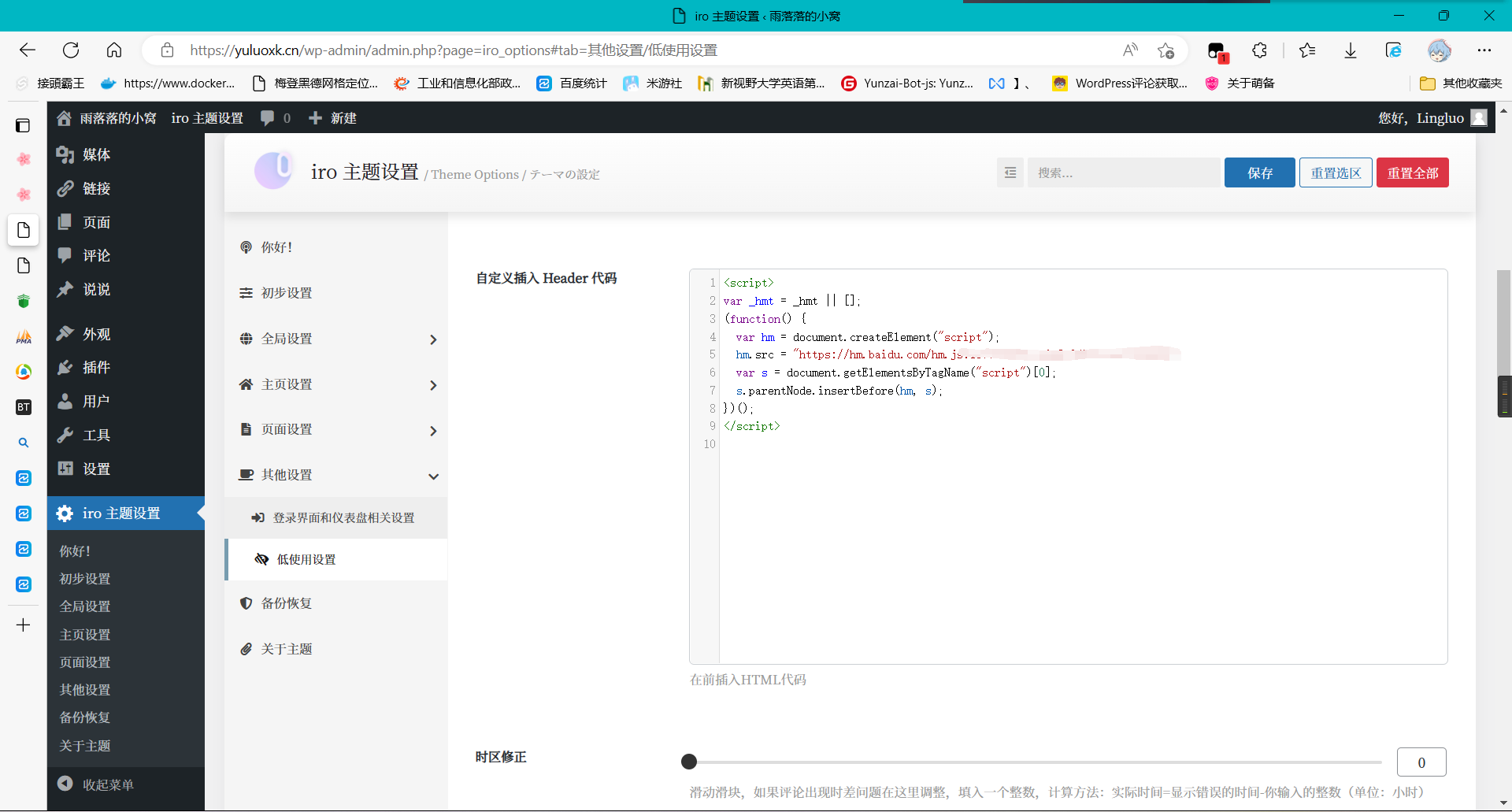
前往我的主题配置页面,粘贴,诶嘿完成

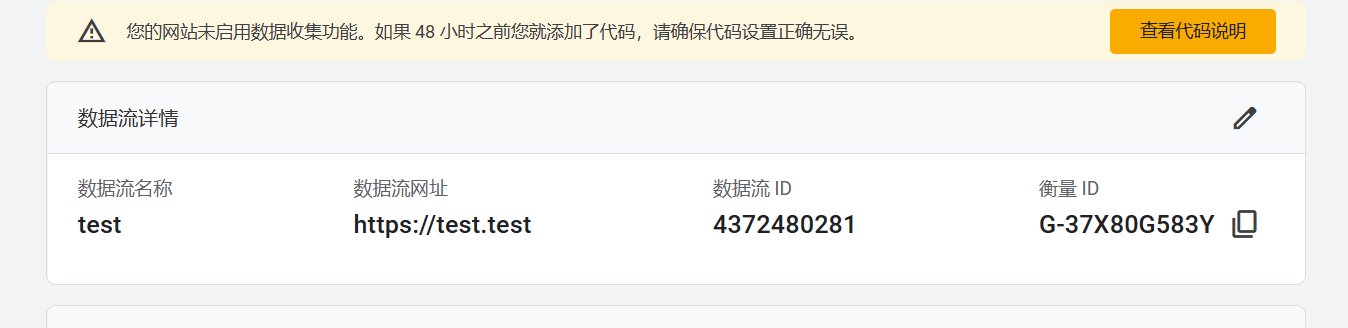
3.2 谷歌分析
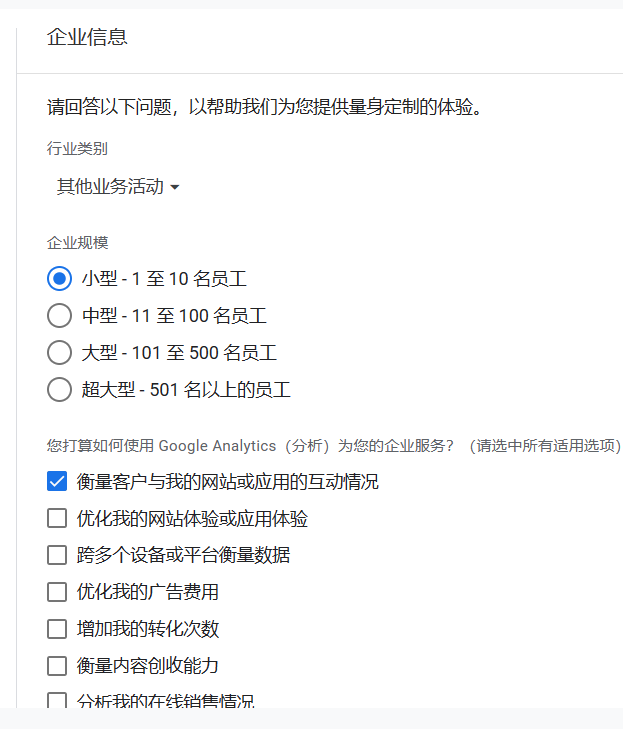
登录 根据提示创建就行,先起个名字

然后随便选,

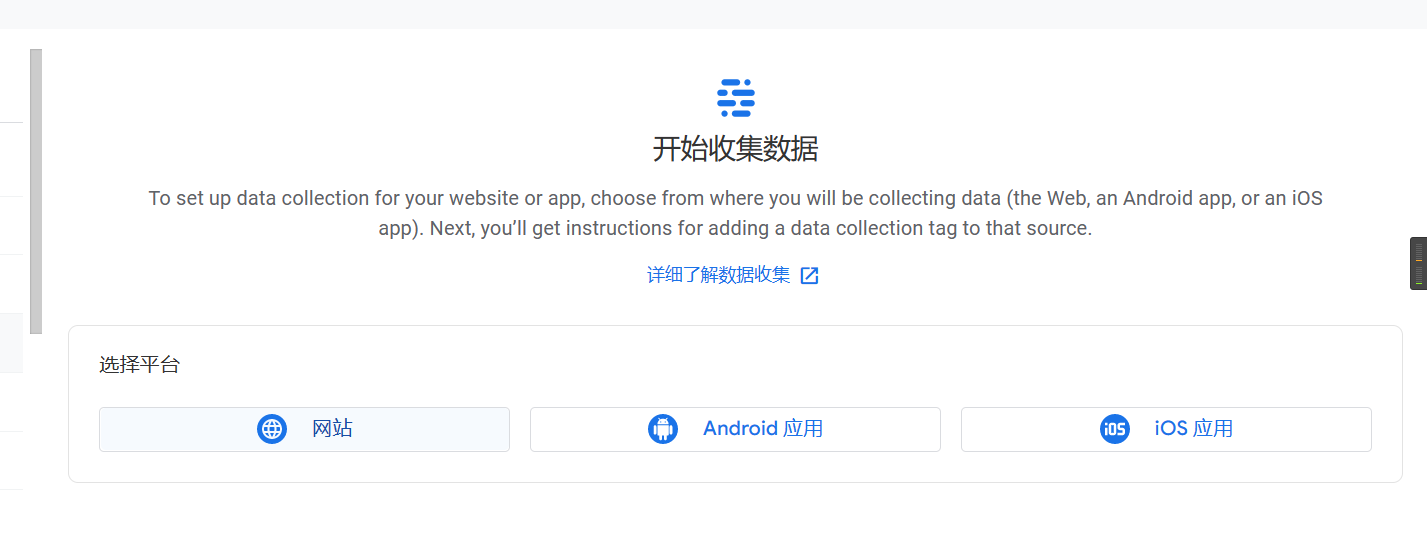
创建完了点网站,输入网址和网站名字

然后就拿到id啦,复制ID粘贴到我的主题配置页面就完事了。


等一小会就完事了。
4.配置腾讯云COS (失败)
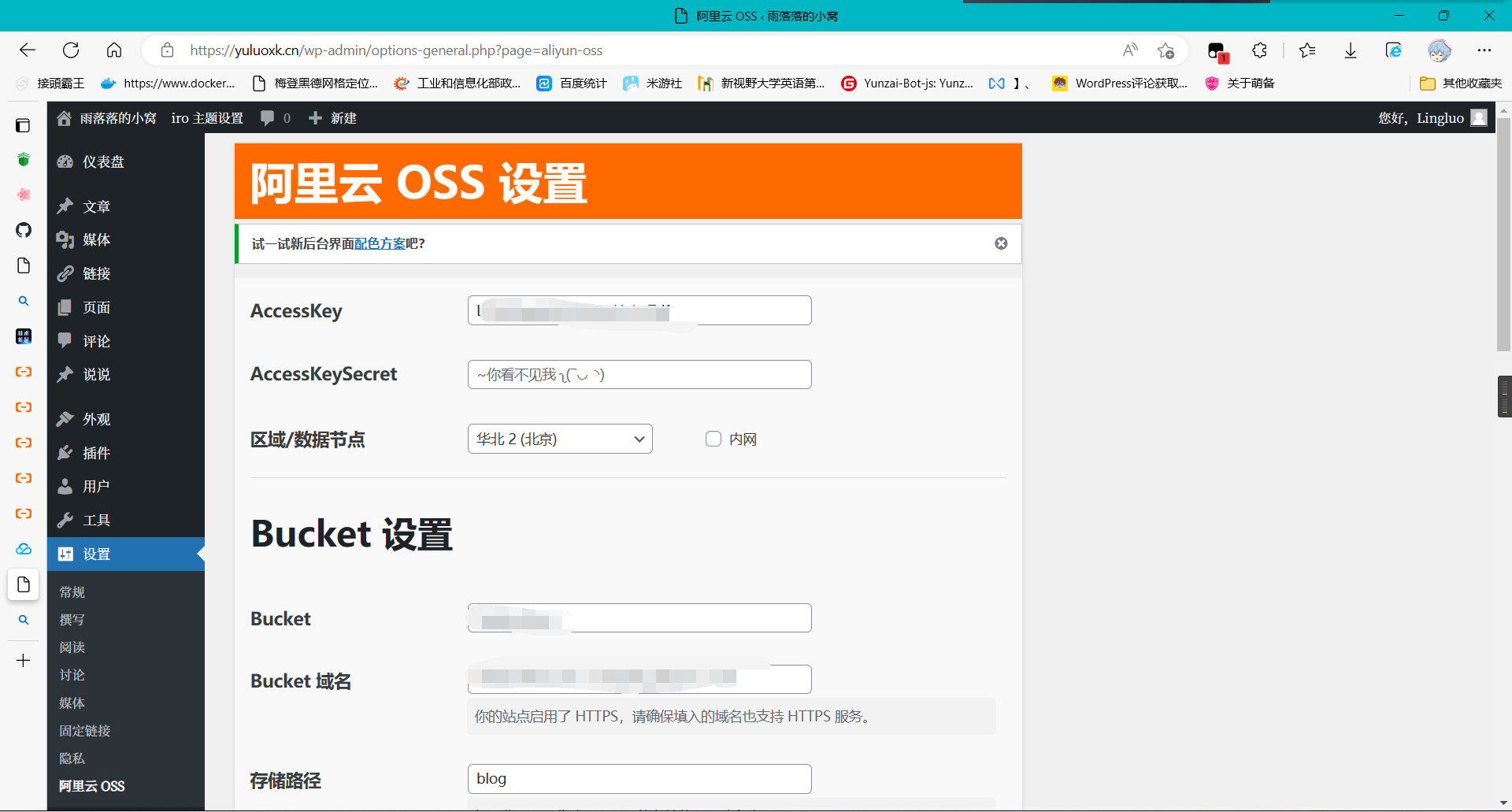
原来我的博客图片等资源是存放在阿里云的OSS上,通过插件来实现,使用体验还不错。
但是这次我的域名托管在腾讯云,想把对象存储也给换成腾讯云 这下就不用一次登录两个平台了。
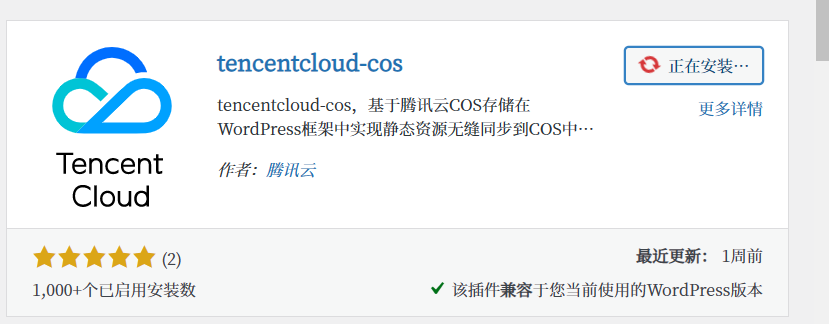
首先,我在WP的插件商店看到了腾讯云官方的COS插件,果断下载安装。

启用后配置也很简单,输入secretid以及key,输入一下存储桶信息点击保存就可以了。
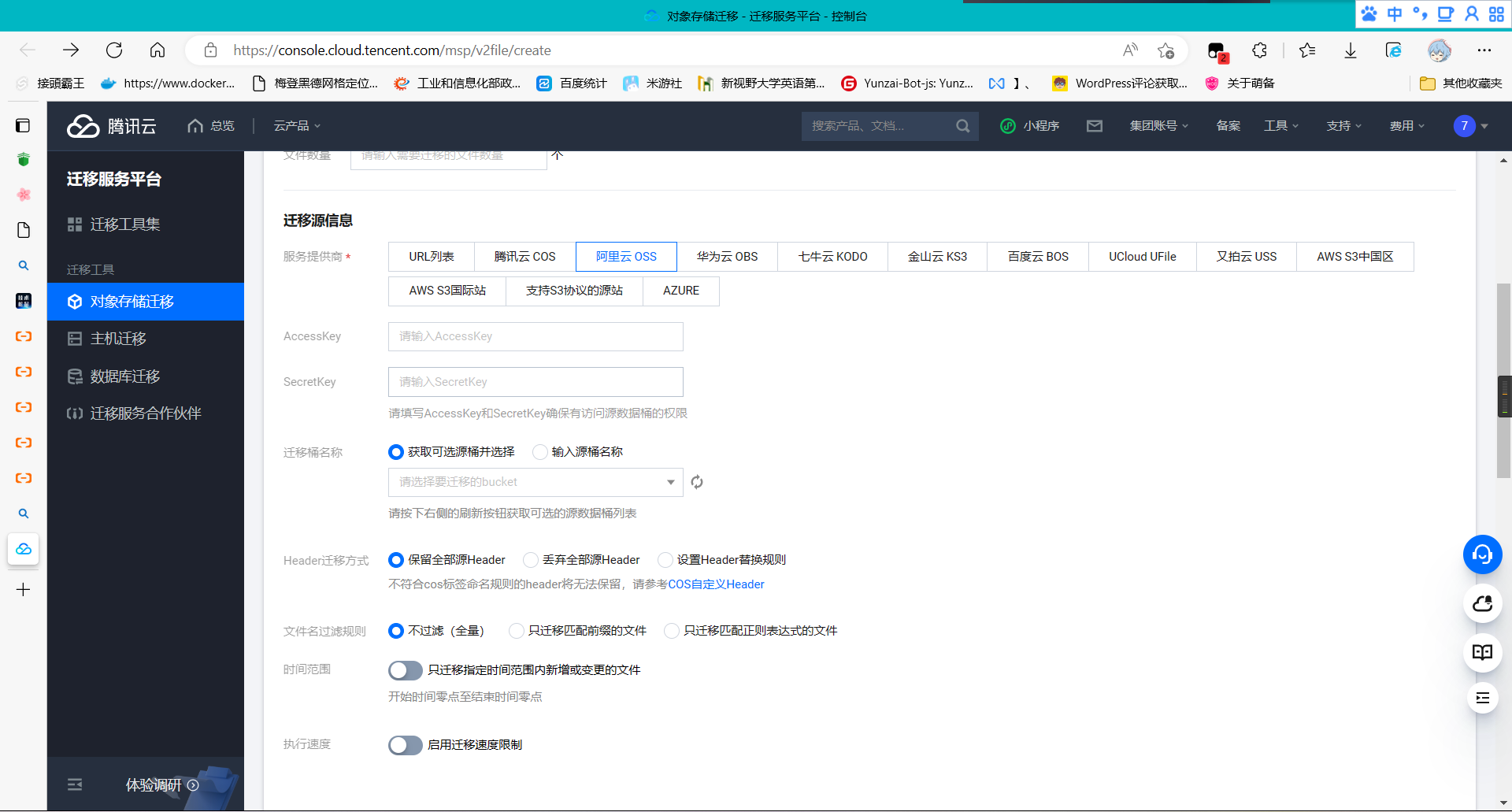
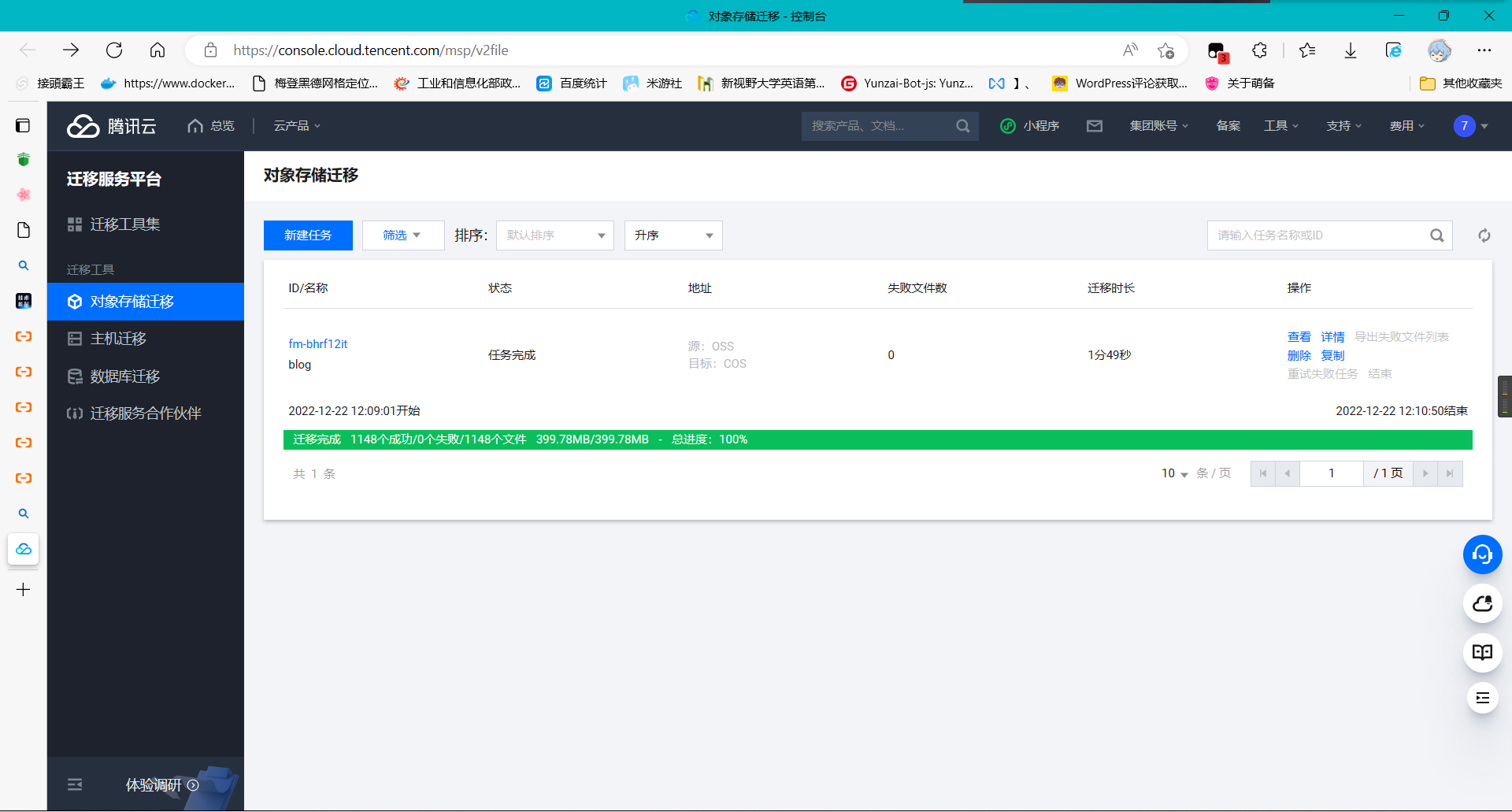
之后我前往腾讯云借助官方的工具把OSS的内容全部迁移到了COS

输入一下阿里云的信息以及腾讯云的信息点一下等一会就完成迁移了

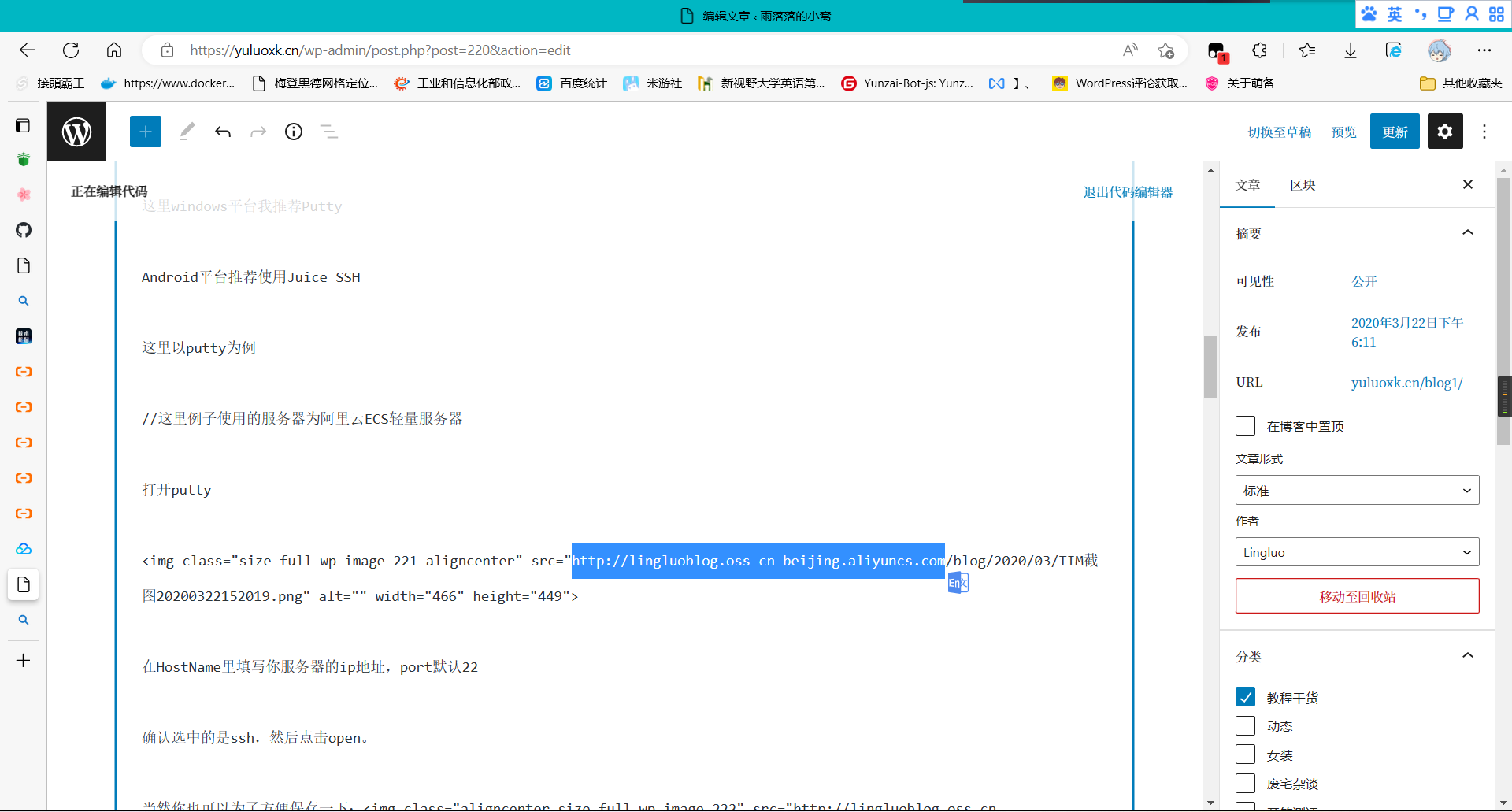
虽然存储桶完成了迁移,但是我的服务器上的图片地址仍然指向的是阿里云的OSS,我还需要手动将阿里云的链接替换为腾讯云的。

对没错,你没看错,我是手工替换的。 等我替换到第三篇突然发现我好像一个啥笔,为什么不直接查找替换呢。
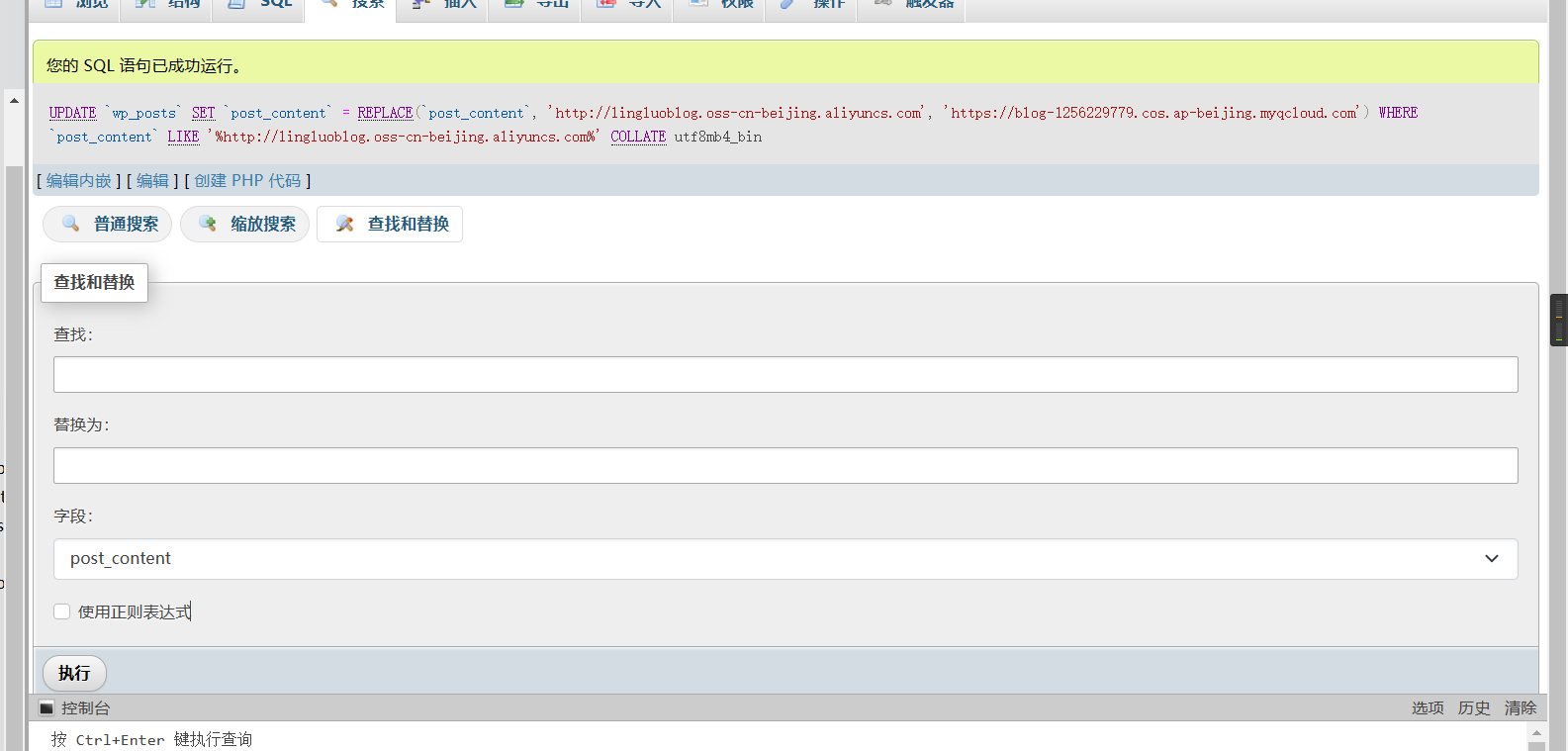
打来PhpMyAdmin,选中数据库,查找替换,诶嘿完成啦

去看一下以前的老文章,图片显示都没问题,看着效果挺好,迁移完成!
然而,只是看似没什么问题,但是当我写文章时插入图片就发生了如下现象:

“此图片的alt属性为空”,上网查找解决方案,尝试各种方法,添加代码,无果。
直接访问图片地址显示404,前往存储桶查看发现图片没上传上去。
重新检查配置,发现真没啥问题。于是,我尝试更换插件:

从官方的插件更换到第三方,重新配置,发现问题依旧一样。
上网查询,发现没人和我一样(耗了我一上午时间)
无奈之下,停用COS,换回OSS


效果立竿见影,马上就好使了
成果:白折腾一上午,还得花COS存储的钱。
5.萌备x
一个整活类网站联萌x
要求网站有ssl,能长期运营就能申请 官网~ 关于萌备 (gov.moe)
很可惜申请的时候忘记截图了x
首先进去选个号!选到了20223350 (冲着233去的x)
然后输入跟着提示做就好啦!
最后会收到这样一个邮件

就代表完成啦!(虽然好像没什么用x)
到这应该就是彻底结束了,踩了不少坑,历尽千辛万苦终于搭建成了。虽然写成文字看着可能轻松很多,搭建的时候我只想说
我测你码,哈哈
END.
Comments NOTHING