一、前言
因为学校的上机课需要自己带U盘配置环境,自带的IDE已经很远古了,每次带U盘又麻烦的要死。于是上网搜了一下有没有什么办法,发现了CodeServer这个项目:coder/code-server: VS Code in the browser (github.com)
将VScode部署在服务器上,在任意一台设备上打开浏览器登录就可以使用VScode,想想就爽(x)
(其实最主要的目的是想随时随地用github copilot)
二、准备工作
在部署之前首先通读了一遍文档:coder/code-server: VS Code in the browser (github.com) 大概看懂了就可以开始部署了
首先我们需要一个服务器,用来让你可以随时随地访问vscode,然后连接到服务器,准备下一步
三、安装
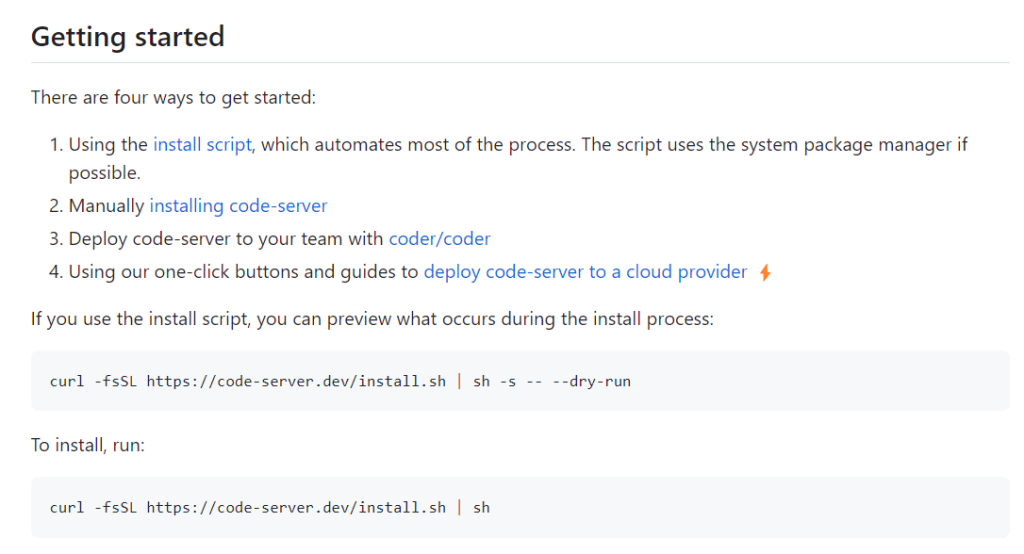
github已经写的很清楚了,我们可以使用一键安装脚本:

在服务器端输入:
# curl -fsSL https://code-server.dev/install.sh | sh -s -- --dry-run回车,等待即可。
如果网络环境不太好可以尝试一下doc中其他方法。
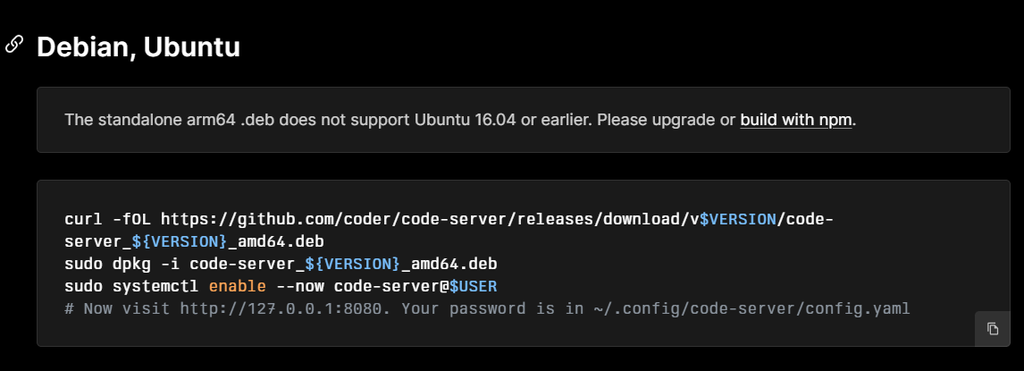
我的网络环境就无法稳定链接github,所以我才用了官网提供的另一种方法:

在本地下载了deb包,上传到服务器进行处理。
如图所示,依次执行
curl -fOL https://github.com/coder/code-server/releases/download/v$VERSION/code-server_${VERSION}_amd64.debsudo dpkg -i code-server_${VERSION}_amd64.debsudo systemctl enable --now code-server@$USER随后codeserver就在你的服务器上跑起来了
然后我们访问http://127.0.0.1:8080 即可看到登录界面。密码位于 ~/.config/code-server/config.yaml 一长串全部输进去就好了。
到这里部署我们就完成了,你的codeserver已经可以正常运行了!
四、反向代理
虽然现在已经正常的跑起来了,但是我们还需要进行反向代理,将其绑定到域名上以便于访问
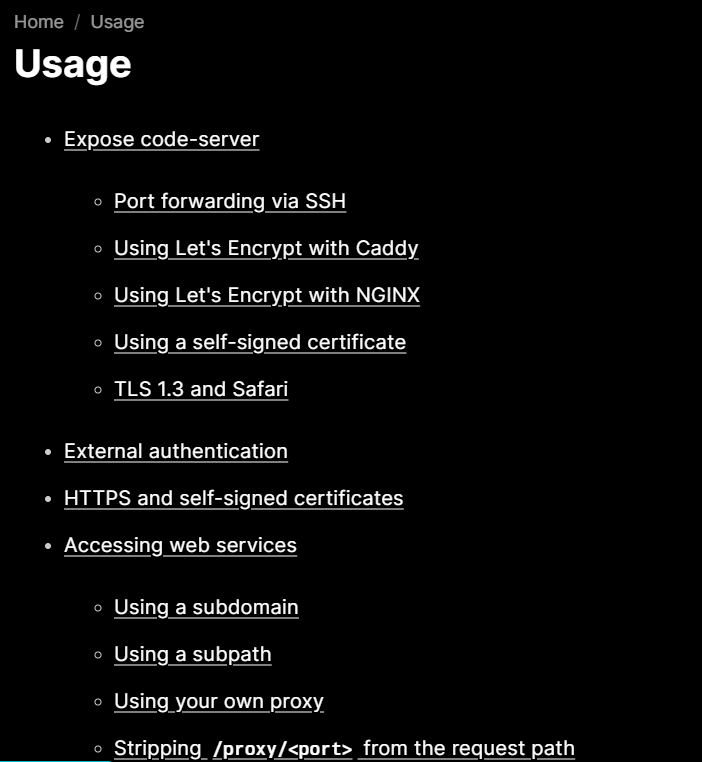
官方的文档里已经给了许多种方法:

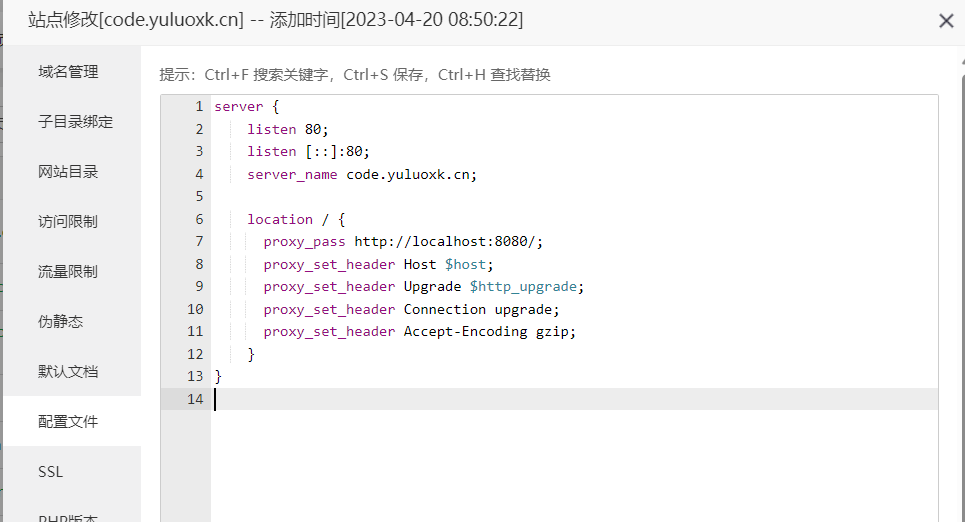
在这里我偷了个懒,直接使用了宝塔的配置面板:

server {
listen 80;
listen [::]:80;
server_name code.your.site;
location / {
proxy_pass http://localhost:8080/;
proxy_set_header Host $host;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection upgrade;
proxy_set_header Accept-Encoding gzip;
}
}完成后就成功把代码服务器公开到了公网上了!
接下来就是设置域名解析,等待解析生效
enjoy!
五、插件推荐
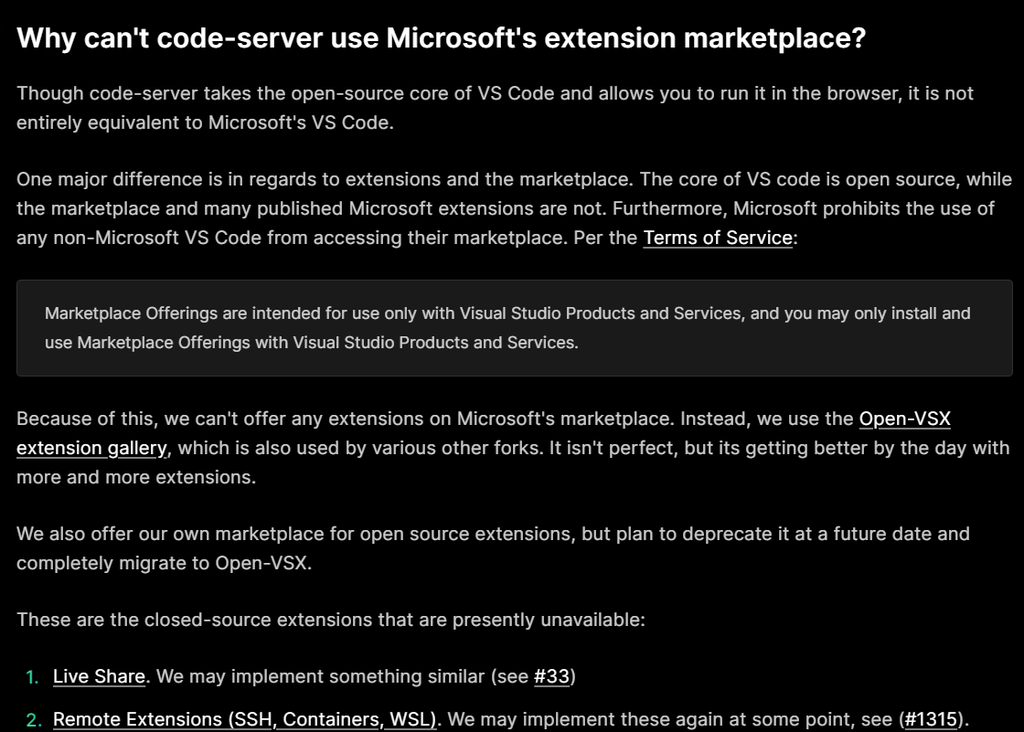
因为一些原因,codeserver无法使用微软的插件商店,使用的是第三方的:

虽然也有办法使用微软商店,但是不符合规定,在此不过多说明。
因为学校本学期的专业课教的是c,我自己主要写的是前端,所以插件仅供参考。
首先是必不可少的:

剩下的就都很乱了:







需要注意的是:
github copliot 并不能在商店搜索到,想要使用copliot有两种选择:使用官方商店/在官网商店下载后上传到服务器安装。两种方法可以自己探索,在此不过多赘述。
随时随地打开网页写需求就帮我自己写代码的感觉真爽啊)
六、结语
到这里基本就结束了,使用了大概三个月了,目前体验还是不错的。唯一的缺点就是每次更换浏览器就需要重新登录github。所以在服务器上备份了一份token,用token登录github,可以作为参考。
Comments NOTHING